
8 Professional Tips For Mobile Web Design In 2019
Originally posted on https://nubranch.ca/blog/8-professional-tips-for-mobile-web-design-in-2019/
With more than half of all website traffic worldwide coming through mobile phones, we are now definitely living in a mobile-first era. With this in mind, it’s clear you need to implement a mobile-first approach to your online efforts to remain competitive.
However, if you are like other business and website owners, you may be a bit confused about harnessing the power of the mobile web. If that is the case, you are in the right place.
Here you can learn some effective and actionable tips and tricks to implement mobile web design and have mobile web success in 2019.
1. Create a Viewport Meta Tag
It’s important to include a viewport meta tag when you are creating a mobile site. The viewpoint is a virtual realm that’s used by search engines to see how the site’s content is sized and scaled. This makes the meta tag essential when creating a multi-device experience.
With the viewport meta tag in place, you are telling the mobile browser it has to fit a screen that is smaller than what’s considered “normal.” Without this, the site will not operate properly on a mobile device. Regardless of the configurations you choose for specifying your viewport, make sure it’s at the head of the document.
2. Think with Your Thumb
Make sure your site is navigable with a single thumb and that no pinching is needed. You want users to be able to navigate through your site using their “phone hand” without having to use their other hand. Also, if you have to pinch to zoom, your content isn’t perfectly optimized for the device.
Most people visiting a mobile website do so on a touchscreen device. This means you need your menu navigation and buttons to be large enough – even for fat fingers. Too many sites just resize the screen using CSS, rather than considering a user’s fingers may cause unintended clicks. In fact, Google regards this as a bad user experience and can penalize websites with a “clickable elements too close together” error.
3. Simplify Everything
A key to creating a successful mobile site is simplicity. You are working with much less space on a mobile phone so hiding information that’s unnecessary is important.
One example of this would be linking your phone number to an icon in your header rather than putting the entire number. You can do the same thing for the address. Another example of simplifying your website for a mobile experience would be to hide decorative images if they don’t provide additional benefit to the users.
4. Avoid the Use of Refreshes or Pop-Ups
Even a small pop-up can be frustrating for a mobile user. That’s because mobile browsers don’t usually support pop-ups and if they are present, they can make the entire user experience frustrating.
During the design process, avoid using pop-ups to achieve the best mobile results. It’s also best to eliminate refreshes to keep from filling up the mobile device’s cache, which is limited. If the page needs to be refreshed, leave that in the control of the user.
5. Keep Your Content Short and Concise
There are some people who fall in love with their website content. Unfortunately, this occurs at the detriment of their mobile site. You have to figure out how you can tell your story using fewer words.
With mobile site design, you should go easy on the text. Smartphone screens are much smaller than traditional computers. It’s up to you to minimize the amount of text found on your mobile website. Remember, mobile users are interested in scrolling quickly, which means you only need to include essential copy to maintain engagement.
6. Optimize Your Images
Big images are going to slow down your load time along with your site speed on a desktop. It only makes sense they would also cause issues for mobile loading speeds. Also, the longer your page takes to load, the more likely you are to lose a potential customer.
It’s best to avoid using photos that are larger than two times your display size. You can also run it through an image compressor, if needed.
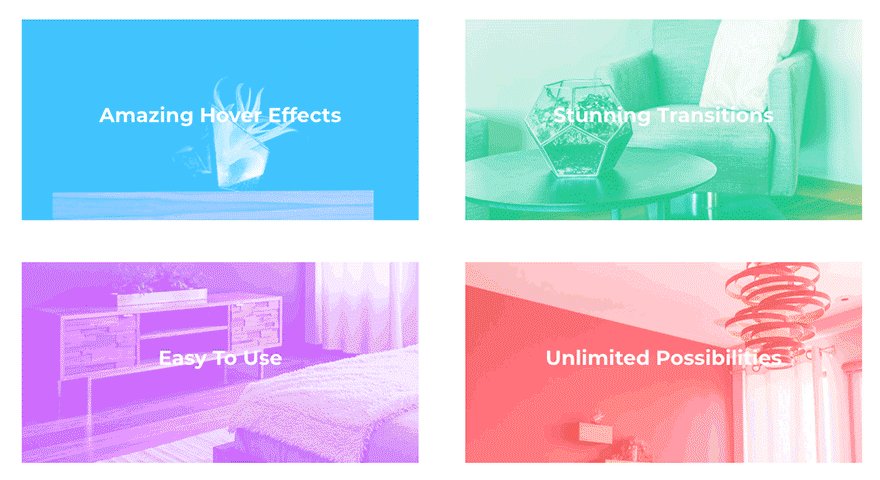
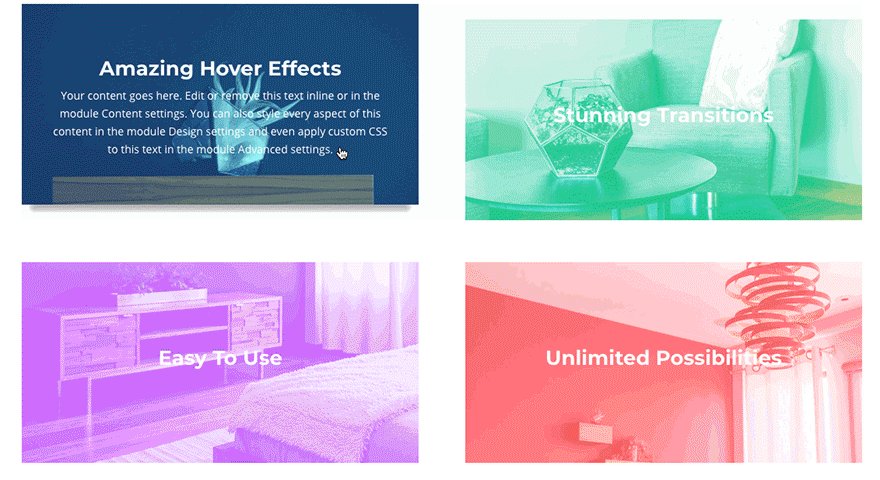
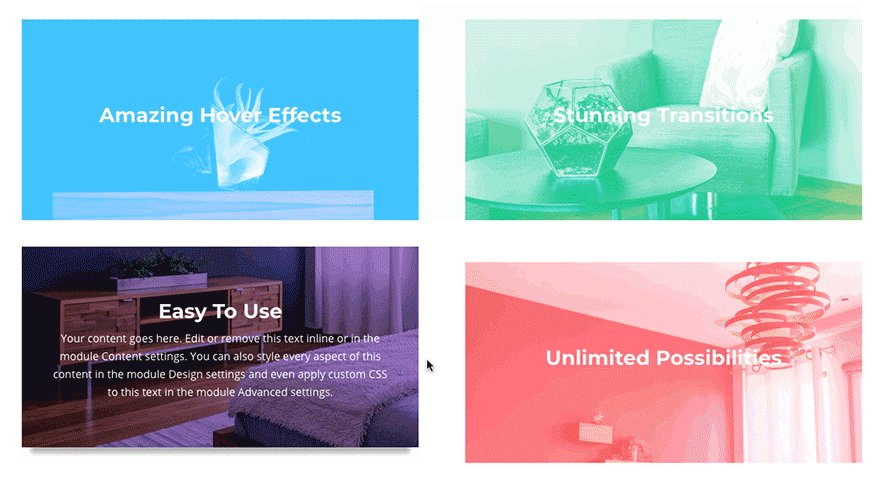
7. Be Selective with Hover Effects
Many web designers use hover effects on images to creatively display information about products and services. This can make for an interactive experience on desktops, but might not work as expected on mobile devices.

Hover behaviour on touch screen devices doesn’t work the same way it does on a desktop. However, the hover effect can be triggered by clicking on the object in question, like the images in our example.
A visitor scrolling through your website on a mobile device might not be aware they need to click the image to see the additional information. Clicking on images is just not an intuitive interaction on a phone or tablet. Furthermore, if clicking the image opens up another page, then a mobile user who does click the image will only see the hover effect for a brief moment before being redirected to the linked page.
Make sure you’re not putting important information under a hover effect, or risk half of your website visitors not seeing that information.
8. Use Forms Designed for Mobile
Only request the information you absolutely need to contact a lead – nothing more. You should also try to minimize the size and number on form fields. You should try to leverage the technology built into mobile devices to optimize overall usability.
For example, GPS is typically accessible. You don’t have to ask someone to enter location information when you are using this info, saving them time and making them more likely to complete your form.
Designing for the Mobile Web
Designing for the mobile web may seem complex, but it doesn’t have to be. When you use the tips and information found here you will discover that your mobile website efforts are successful and effective.
If you need further information on designing your website for mobile use, be sure to contact us. Our team can help ensure you get the desired results for a competitive price. There’s no question that you have to optimize your site for mobile users and doing it right makes all the difference in whether your site is successful or not.
