How to Turn a Picture into a Line Drawing in Photoshop
Photo from Unsplash
Originally Posted On: https://pathedits.com/blogs/tips/how-turn-photo-into-pencil-sketch-with-photoshop
Illustrations can enhance the style and appeal of your ecommerce site. However, creating illustrations (or hiring skilled illustrators) can be costly and time-consuming.
Thankfully, you can learn how to turn a picture into a line drawing in Photoshop CC 2019 following the steps below. Images of objects isolated on a white background work best for this technique, making this a great option for modifying or enhancing product photos.
Scroll down below the video for the written tutorial.
Before you begin: How to outline an image in Photoshop
If you want to turn a photo into a pencil sketch in Photoshop, but you don’t want it to look like you did it in Photoshop, you’ll need to pay attention to detail and prepare your image properly before you apply any filters.
In the following tutorial, we’ll go over one method that shows you how to convert your image into a pencil sketch flawlessly, and then we’ll discuss specific tools you can explore to achieve other image outlining effects in Photoshop.
Not all photos are the same, so you’ll need to use your judgement as you adjust filters, blurs and layer opacities each time you use Photoshop to convert a photo into a line drawing using the steps below.
How to turn a picture into a line drawing in Photoshop
- Adjust the contrast of your photo
- Set up your layers
- Convert the image to grayscale using an adjustment layer
- Convert your photo to a line drawing
- Set your Background and Foreground colors
- Add Pencil Shading to your image
- Add a cross-hatching effect to your image
- Make your final tweaks
Step 1: Adjust the contrast of your photo

In the example photograph, the image of the shoes and sunglasses contrast significantly against the white background. The image of the change purse and perfume tube, however, are so light they almost blend into the background.
We’ll adjust the contrast of the entire photograph so the purse and tube stand out more.
Go to your Layers panel and make sure the layer that contains your image is selected. If you’re working in a flattened image (such as a JPG), this layer will be the locked Background layer.

Choose Image > Adjustments > Curves from the dropdown menu at the top of Photoshop’s application window.

The Curves dialog box will appear. Make sure Preview is checked.
In the graph on the left side of the dialog box, click on the middle of the line running diagonally through the graph and drag downward, creating a curved line in the graph. You’ll notice that the dark areas of the image will get darker, while the lighter areas will remain light.
Note: If you’re working in a CMYK image, you’d pull up on the middle of the line instead of down.

Once you’re satisfied with the increased contrast of the image, click OK.
Step 2: Set up your layers
In your Layers panel, duplicate the layer containing your image three times, so that you have four identical layers.
To duplicate a layer, select the layer in the Layers panel, click on the Layers panel menu in the upper right hand corner of the panel, and choose Duplicate Layer.

Step 3: Convert the image to grayscale using an adjustment layer
Select the duplicated layer at the top of the Layers panel.

Select the Adjustment Layer icon at the bottom of the Layers panel (the icon looks like a half black, half white circle). Choose Hue/Saturation from the dropdown menu.

You’ve just created an adjustment layer for Hue/Saturation, which means all layers that appear beneath the adjustment layer will retain the Hue/Saturation properties you set for that adjustment layer.
With your adjustment layer still selected, go to your Properties panel, located to the right of your image by default. If you don’t see your Properties panel, you can choose Window > Properties from the dropdown menu at the top of the Photoshop application window.
You’ll see three sliders in the Properties panel: Hue, Saturation and Lightness. Drag the slider for Saturation as far as it will go to the left, so that the value listed for Saturation is now -100.

Your image now appears grayscale.
How to convert an image to grayscale: an additional method
Having the Hue/Saturation adjustment layer makes your image appear grayscale, but if you want to eliminate all color completely from your image as you work, you can convert your image to grayscale by choosing Image > Mode > Grayscale from the dropdown menu at the top of the application window.
If you have an adjustment layer in place when you convert to grayscale, the adjustment layer will be deleted.
Step 4: Convert your photo to a line drawing
In this step, you’ll learn how to outline, or trace, the picture in Photoshop using a series of layer effects. If your goal is to create just an outline of your photograph, you may decide your picture is complete after this step.
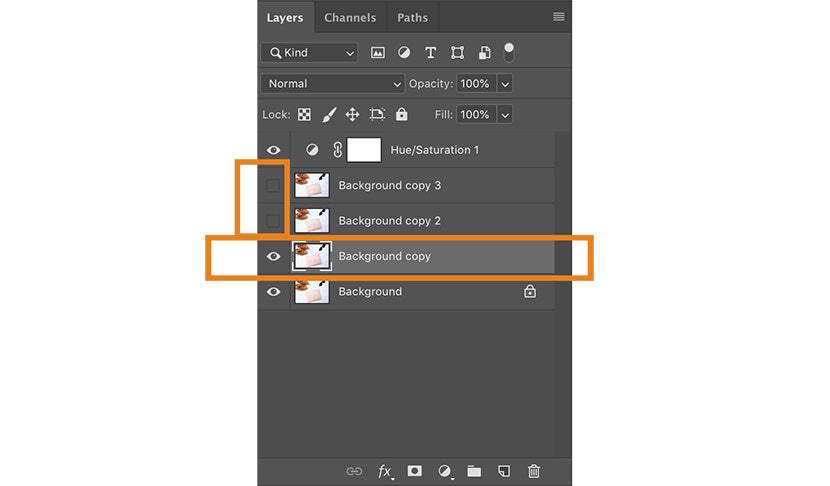
Make your top two duplicated layers invisible by clicking on the eye icons next to the layers in the Layers panel. Then select the visible layer that is second from the bottom of the Layers panel.

Click on the dropdown menu at the top of the Layers panel next to Normal. Select Color Dodge.

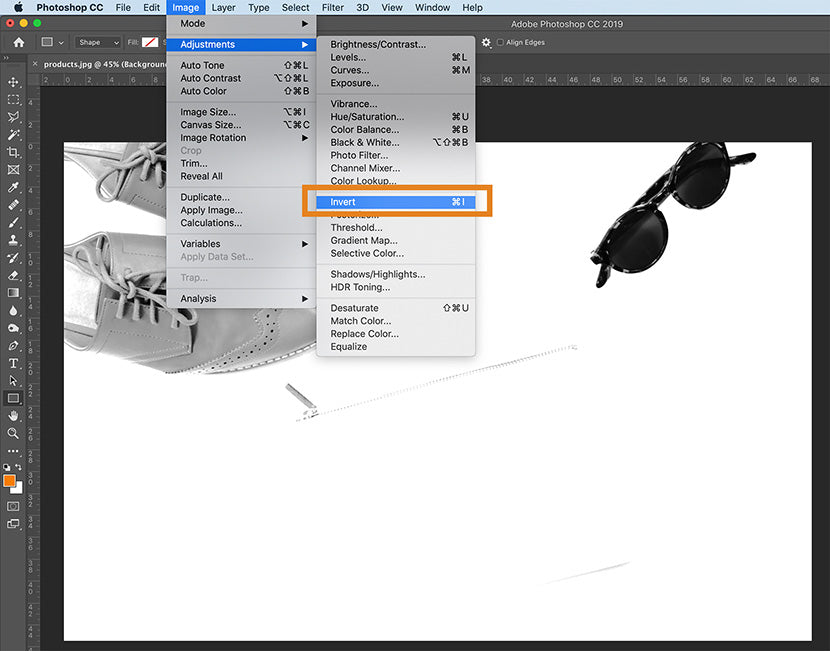
With the same layer still selected, invert the image by typing CTRL+I (COMMAND+I on a Mac). You can also invert the image by choosing Image > Adjustments > Invert from the dropdown menu at the top of Photoshop’s application window.

Next, choose Filter > Blur > Gaussian Blur from the dropdown menu at the top of the application window.
In the Gaussian Blur dialog box that appears, adjust the slider until your image looks like a line drawing.
Moving the slider the left will result in thinner lines; moving the slider to the right and increasing the blur will thicken and darken the lines, and add some shading to the image.
Make sure that Preview is checked in the dialog box so that you can see how the image changes as you move the slider to the right or to the left.

How to make the strokes of your line drawing thicker in Photoshop
If you want to thicken the strokes of your line drawing, duplicate your original layer one more time and move the new layer above the layer you just adjusted (layer with Color Dodge blend mode).
Choose Filter > Filter Gallery… from the dropdown menu at the top of the application window.
Choose Glowing Edges under Stylize. Here, you can adjust the Edge Width on the right-hand side of the window. Reducing Edge Brightness will result in a cleaner edge.
Click OK.

Back in your layer, click CTRL+I (COMMAND+I on a Mac) to invert the layer, and change the layer blend mode to Multiply.
The outlines of your image will now be thicker and darker.
Step 5: Set your Background and Foreground Colors
In your Toolbar, set your Background Color to white by double-clicking on the Background Color icon. In the Color Picker (Background Color) dialog box, click on the upper left-hand corner of the large color box.
Next set your Foreground Color to a medium gray. Double click on the Foreground Color square in the Toolbar. In the Color Picker (Foreground Color) dialog box, click midway down the left side of the large color box.
Other colors in the large color box (such as the blues and reds visible in the Color Picker panel image below) are irrelevant since you’re keeping the cursor all the way to the left side of the large color box.

Related: 9 alternatives to white background product photography Learn more
Step 6: Add Pencil Shading to your image
In the Layers panel, select the layer above the layer you just worked with. Click on the eye icon to make the layer visible again. Your image will now look like a black-and-white photograph again.
Choose Filter > Filter Gallery… from the dropdown menu at the top of the application window.

In the Filter window, click on the folder marked Sketch and choose Charcoal.
Adjust the Charcoal Thickness, Detail, and Light/Dark Balance sliders until the image in the preview window has the appropriate amount of detail. Remember, you already have a line drawing of the photo in a lower layer, so you only need to create shading in this step.
Click OK.

In the Layers panel, click on the dropdown menu next Normal and adjust the Layer Blend Mode of the charcoal layer to Multiply.

Step 7: Add a cross-hatching effect to your image
In the Layers panel, click the eye icon on the top layer to make the layer visible. All layers should now be visible in your image.
With the last layer selected, choose Filter > Filter Gallery… once more from the dropdown menu at the top of the application window. If you see the Filter Gallery option more than once in the dropdown, make sure you select the lower option.

In the Filter window, click on the option marked Sketch and choose Torn Edges. Adjust the toggles on the right-hand side of the window until you can see the details of your image.
Once you’re happy with the appearance of the Torn Edges filter, click on the New icon located at the lower right-hand side of the Filter window. (This icon looks like a piece of paper with a folded corner, just like the New Layer icon in the Layers panel.)

You’ll see Torn Edges appear twice in the right-hand side of the Filter window. While the top instance of Torn Edges is still selected, click on the Graphic Pen filter and change the Stroke Diagonal to Left Diagonal.
You can also adjust the sliders for the Graphic Pen filter until you’re satisfied with the image in the preview window. As with the previous layer, you’re only creating shading at this stage.

Click OK.
Change the Layer Blend Mode from Normal to Multiply as you did with the previous layer.

Finally, because the graphic pen filter is crisper than the charcoal filter we applied to the lower layer, we’ll add a slight motion blur.
With the same layer still selected, choose Filter > Blur > Motion Blur from the dropdown menu at the top of the application window.

In the Motion Blur dialog box, set the angle to -45° and move the Distance slider to the left to create a very slight blur. Make sure Preview is checked so you can see the blur before you apply it.

Click OK.
Step 8: Make your final tweaks
You’re not done yet! Playing with the opacity of your layers and cleaning up any dark spots that you see in your image will put the final touch on your new pencil sketch.
Adjust opacity of layers
You can adjust the opacity of the top two layers to reduce the intensity of the pencil shading.
In the image below, the top layer’s opacity is reduced to 60% and the next layer down has an opacity of 70%.

You should not adjust the opacity of the bottom two layers as doing so could undermine the line drawing effect you have created.
Clean up any artifacts
In the example image, there are several places where the white background looks as if it has smudges, or dark spots.
In order to remove dark spots such as these, stamp the layers by selecting all layers, including the Hue/Saturation adjustment layer, within the Layers panel. Type CTRL+A+E (COMMAND+OPTION+E on a Mac) to create a stamped layer, which will appear at the top of your Layers panel.

Set your foreground color to white in the Toolbar and choose the Brush tool from the Toolbar. Within the new stamped layer, carefully paint over any smudges using the brush tool.
Are you aware of all of the tools available in Photoshop CC 2018? Learn more
Your finished image will now look like a pencil sketch.

Now that you know how to turn a picture into a line drawing in Photoshop, be sure to check out our other Photoshop tutorials to master your skills.
