
How to setup Google Tag Manager on WordPress: Beginners Guide
Photo from abtesting.ai
Originally Posted On: https://abtesting.ai/blog/how-to-setup-google-tag-manager-on-wordpress-beginners-guide/
Learn how to create, install and set up your Google Tag Manager Account for WordPress, and start improving your Digital Marketing skills.
Google Tag Manager tends to be a great partner for WordPress. This is because they both allow people like me, that don’t code, to achieve things that would need a lot of coding experience otherwise.
We all know what WordPress aims for: A no-coding web design experience.
But what does Google Tag Manager do?
1. What is Google Tag Manager?
The name is quite descriptive: Google Tag Manager is a tool that allows you to easily and quickly manage all the tags on your site.
Sounds great, but…
What is a tag?
A tag is a piece or snippet of code provided by a software vendor that, if you place it in the right place of your website, allows you to integrate their solutions to your site.
For example, a common tag you’d want to have is the one provided by Google Analytics. Google Analytics is a great tool for measuring and understanding your website traffic. Where do they come from, how many are they, their demographics, how much time do they spend on your site, on a specific page, what device do they use, etc.
Another example is our tool, ABtesting.ai. We also have a snippet that needs to be added correctly so you can create all the experiments.
So, basically, **Google Tag Manager** is a tool that makes integrating and editing **tags** something easy. This way, you don’t need to know anything about coding to achieve all your digital marketing objectives.
Now that we know what Google Tag Manager does, let’s get going with the setup.
2. How to setup Google Tag Manager for WordPress
There are two steps for setting up your Google Tag Manager account:
- a) Create a Google Tag Manager Account
- b) Connect the account with your WordPress site
a) How to create a Google Tag Manager Account
- Go ahead and visit Google Tag Manager’s website.
If you have a Gmail account set as default, Google will use it to start the setup.
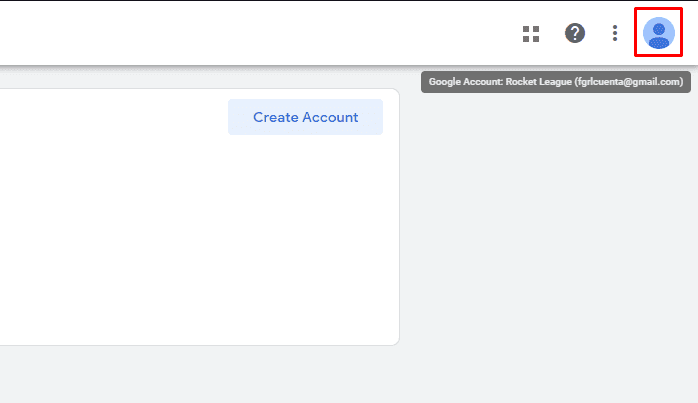
Make sure you are on the Gmail account you intend on using, by clicking on the top-right corner of your screen:

- Now, hit Create Account
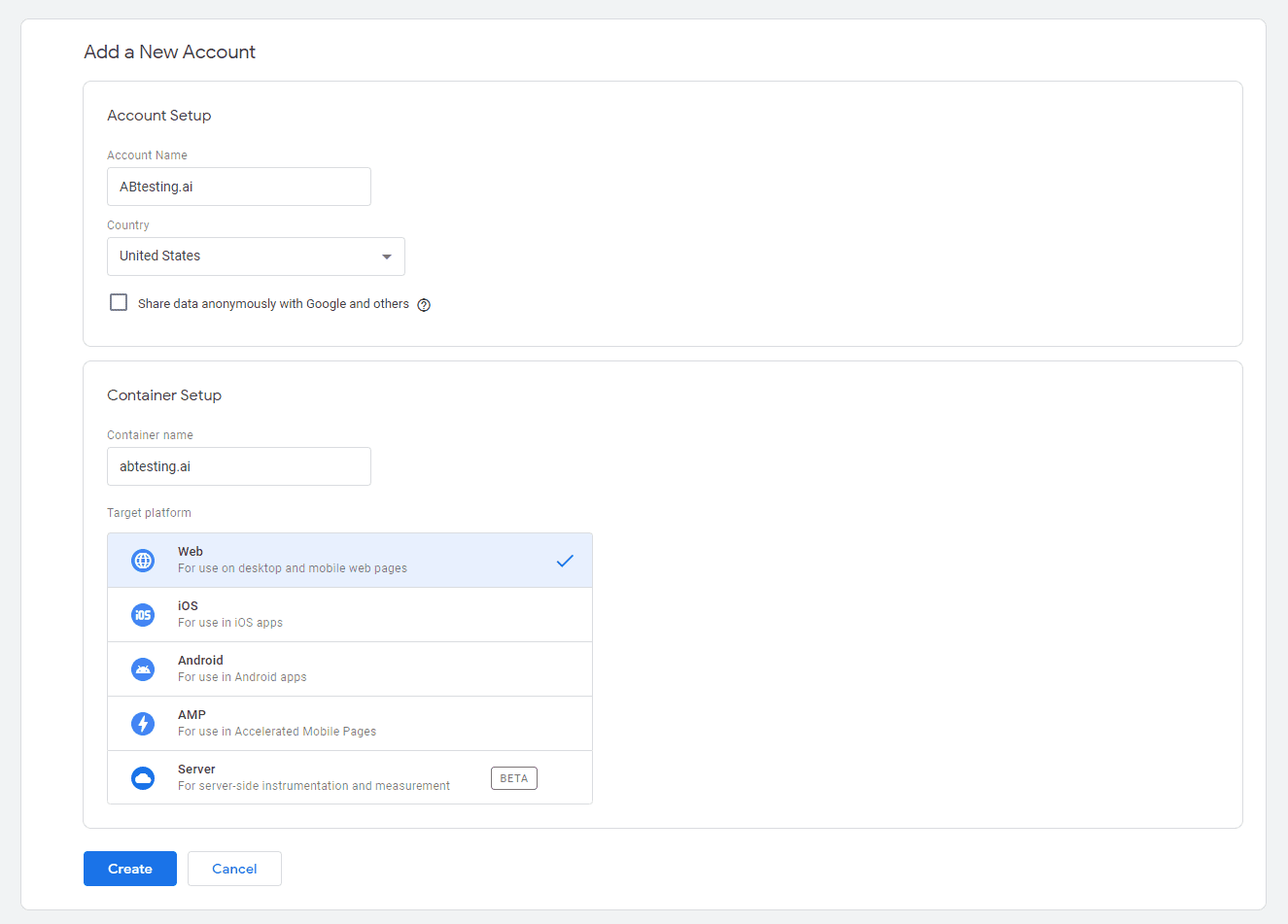
- Fill in all the blanks with the data related to the name and location of your business, and the URL of your website. Also, mark the Web option as the Target Platform.

- Click Create.
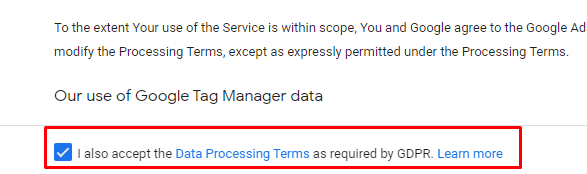
- Accept the terms of service. Make sure you check the box on the bottom that talks about GDPR.

And that’s it!
Now, let’s integrate it into your WordPress site.
b) How to connect the GTM account with a WordPress site.
First of all you’ll have to install the Insert Headers and Footers Plugin. This allows you to easily put code into your WordPress site.
For this:
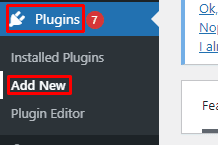
- Go to your WordPress Control Panel, click Plugins>Add New.

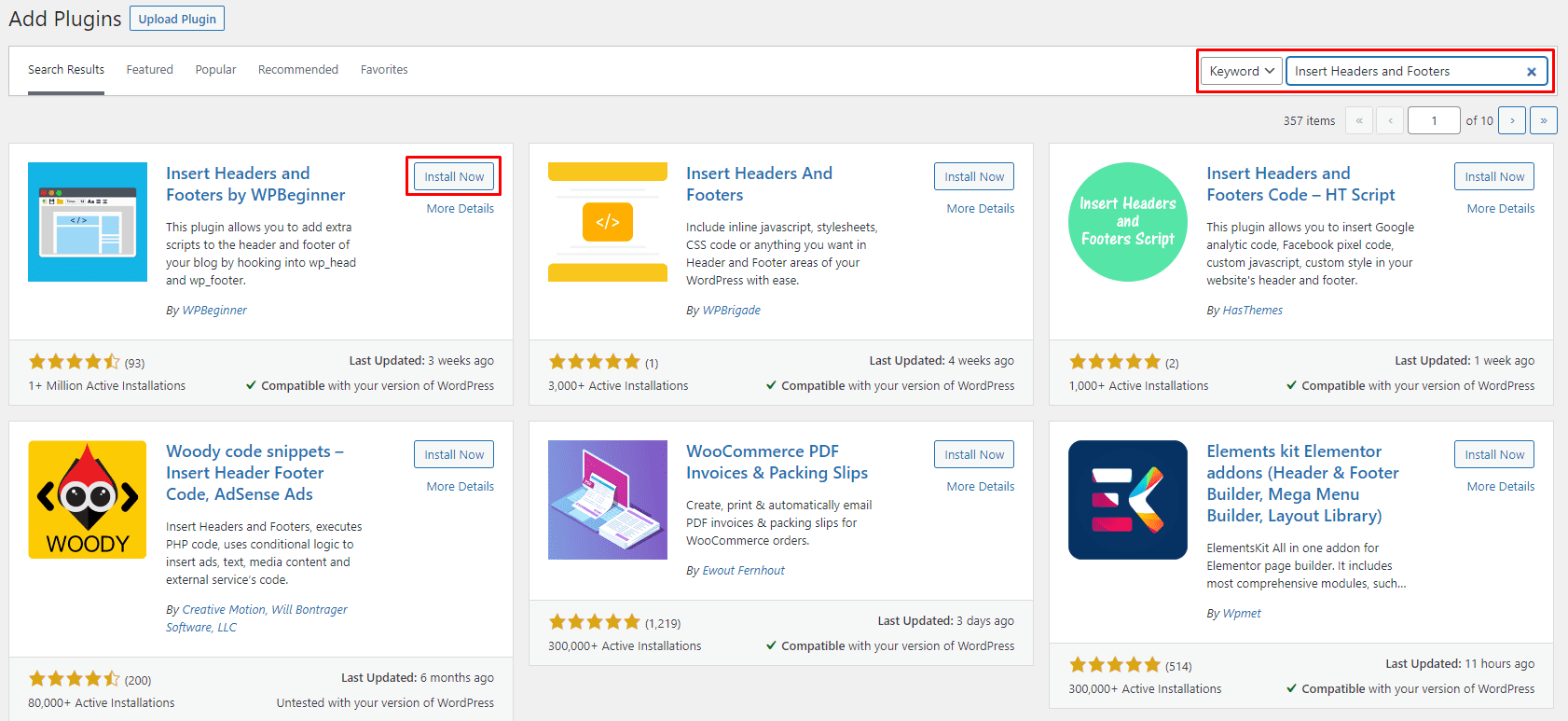
- Search for Insert Headers and Footers and click Install>Activate.

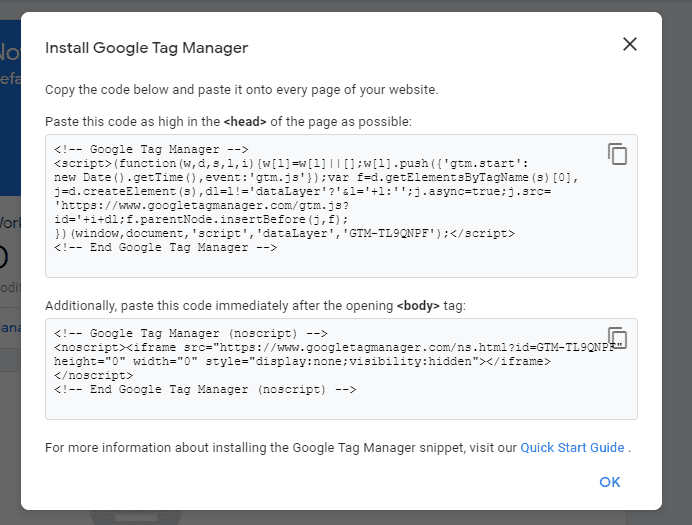
Now, if you created your GTM account properly, you should be seeing a pop-up that shows you the <head> and <body> tags.

If for any reason you closed that tab, you can always go back to it by clicking on your Tracking ID:
![]()
Now:
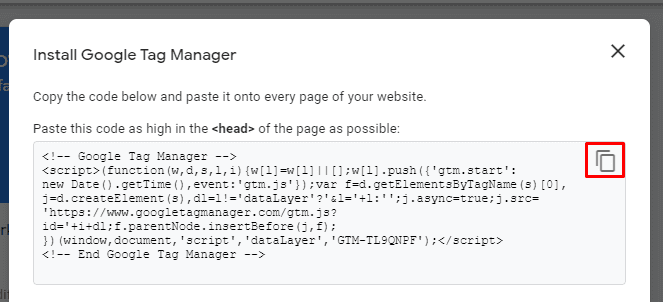
- Copy the <head> tag by clicking there:

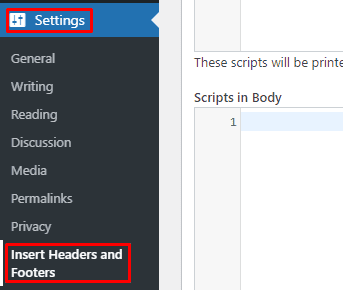
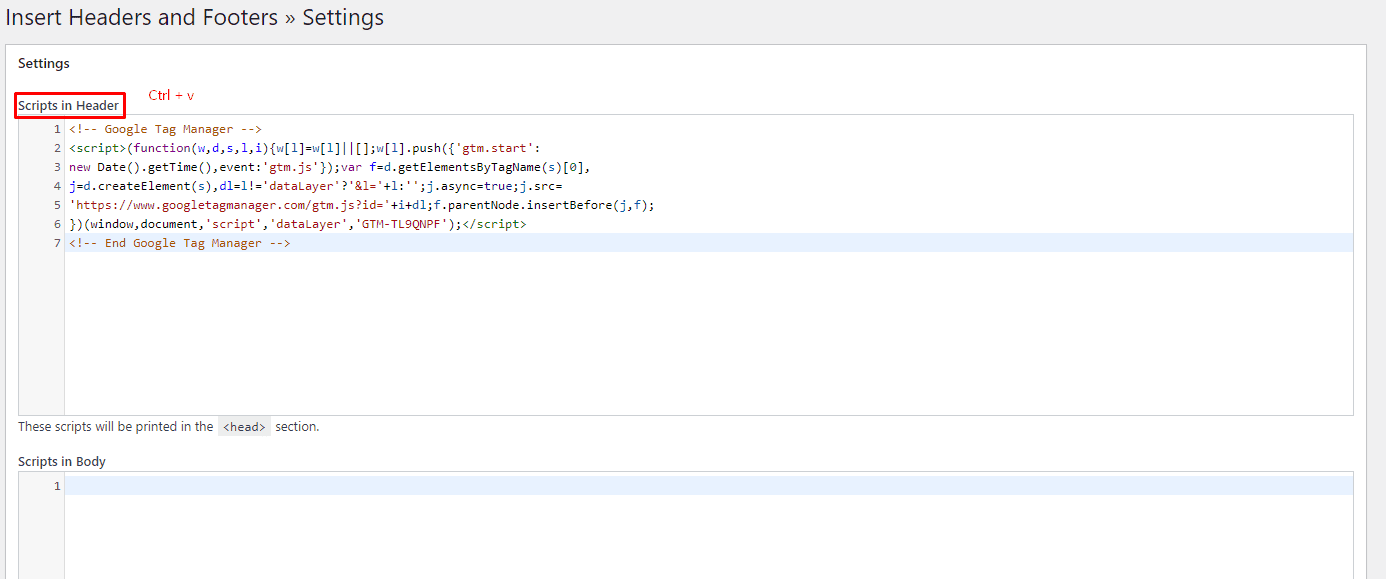
- Go to WordPress>Settings>Insert Headers and Footers

- Paste the Snippet into the Scripts in Header box.

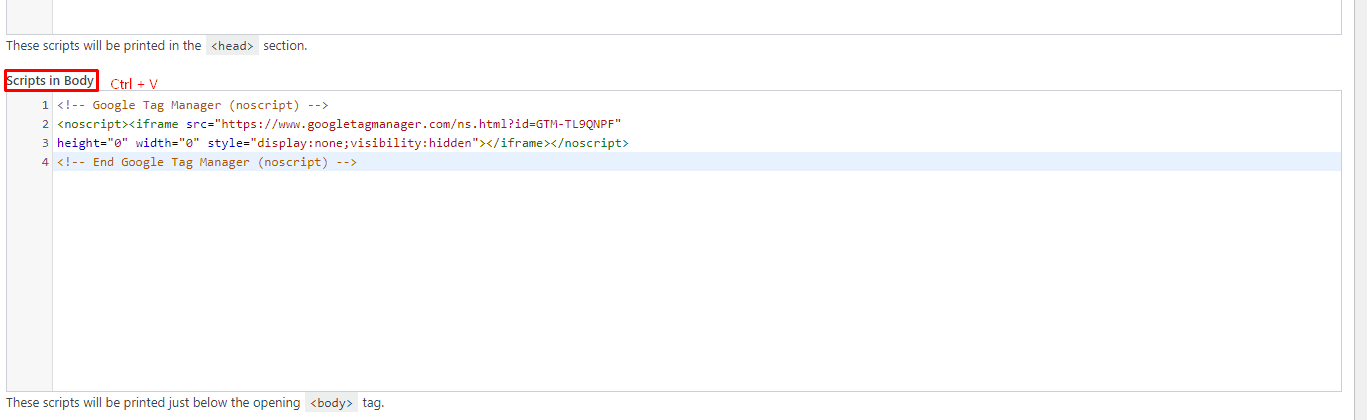
- Do the same for the <body> tag. Make sure you paste it into the Scripts in Body box. IMG 11

- Hit Save.Ther you have it!
Now, let’s take a look at the basic knowledge needed to operate Google Tag Manager properly.
3. How does Google Tag Manager Work?
Let’s face it. Google Tag Manager is not dumb-proofed. There’s some knowledge needed to fully understand it and be prepared to operate it successfully.
Mainly, there are three labels in Google Tag Manager that are crucial for you to understand: Tags, Triggers, and Variables. With these three, you are able to squeeze the most out of GTM.
We already talked about Tags, right?
They are pieces of code delivered by analytic and marketing platforms that allow you to integrate their solutions to your site.
Triggers
Tags will be fired only when a certain event occurs (and is detected). It could be just loading the page.
But how do they know when an event happens? Well, that’s why triggers exist. They tell the tags: “Hey, the event has occurred, buddy”.
So, if you create a certain tag, you’ll need to create a trigger that fires it. If you don’t do that, it’ll be all for nothing.
Variables
These give precision to the Tags and Triggers combo.
They work in two ways:
In the case of Triggers, variables specify when the trigger should tell its tag to fire.
When talking about tags, their variables define the exact data the tag should collect.
With these three elements understood, you have the basics on how to operate Google Tag Manager properly.
Hope this tutorial was helpful to you. Connecting Google Tag Manager to your WordPress site will certainly help you advance on your digital marketing journey.
Next steps
Keep improving your Digital Marketing skills. Learn how you can optimize the conversion rate of your landing page by A/B testing with AI.
